En esta sesión, seleccionamos uno de los mejores complementos de la galería de fotos de WordPress, es decir, la galería de fotos Modula para una revisión. Veamos sus características y funcionalidades en detalle.
Las galerías de fotos son una excelente manera de atraer al usuario hacia cualquier sitio web. Agrega belleza adicional y aumenta el tráfico de su sitio. Siempre que vaya a elegir los temas de WordPress para la galería de fotos de su sitio, preste más atención. Una galería elegante y atractiva conduce a un sitio web poderoso. Así que piénselo dos veces al elegir cualquiera de las galerías disponibles del directorio de WordPress. Para su comodidad, hoy venimos con uno de los complementos de la galería de fotos de WordPress, Modula. Este complemento es un increíble complemento de galería de fotos de WordPress que no solo es liviano y rápido, sino también fácil de usar. Es un impresionante plugin gratuito de WordPress para tu galería de fotos que te ayuda a personalizar tu galería de una manera muy atractiva. El diseño es increíble, lo que hace que las fotos se vean elegantes y llamativas.
Con este complemento Modula WordPress, solo tiene que establecer el ancho y la altura de la imagen y todas las demás tareas las realiza el complemento en sí. ¿No es genial? El arreglo de fotos de Modula está dentro del sitio web, por lo que se ve increíble. Modula es un complemento fácil de usar que se puede mantener y operar sin problemas. Este complemento de WordPress le permite crear galerías elegantes y lightbox, cuadrículas de mampostería, cuadrículas personalizadas y muchas otras con solo unos pocos clics. Además, también está disponible en su versión premium con algunas características avanzadas para hacer que su sitio web sea más potente y atractivo.
Algunas características increíbles del complemento de galería de fotos Modula-WordPress
- Usado por 50K + usuarios
- Soporte dedicado y actualizaciones periódicas
- Fácil de usar WordPress Gallery Plugin
- Plugin de WordPress listo para traducción
- Diseño receptivo y compatible con navegadores cruzados
- Desarrollado por el equipo de confianza
¿Para qué es bueno Modula?
Aquí hay una razón enumerada que borrará sus consultas sobre el complemento de la galería de imágenes de Modula y estoy seguro de que se verá obligado a elegir este complemento para la galería de su sitio.
- Proporciona una arquitectura de cuadrícula dinámica y completa que muestra su arte e imagen de una manera atractiva y hace que el sitio web sea llamativo
- Sin costo y complementos disponibles para funciones adicionales
- Personaliza tu tema con galerías de amigos móviles
- Opción para compartir en redes sociales
- Documentación detallada e información de video
- Destacado por blogs y sitios web populares de WordPress
Vamos a elaborar algunas de las características en detalle para familiarizarse con este complemento de la galería.
Aspectos destacados de la galería de fotos Modula?

Galerías aptas para dispositivos móviles
No nos referimos a la computadora portátil o PC todo el tiempo para buscar galerías o sitios web. Por lo tanto, su sitio web debe ser apto para dispositivos móviles; de lo contrario, su sitio puede perder su sostenibilidad. Pero no se preocupe más porque el complemento tiene un diseño receptivo. Significa que la galería de fotos de su sitio web se ve increíble en todos los tamaños y resoluciones de la pantalla del móvil.
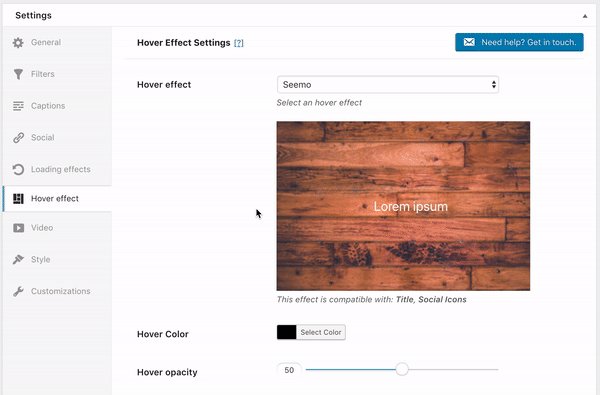
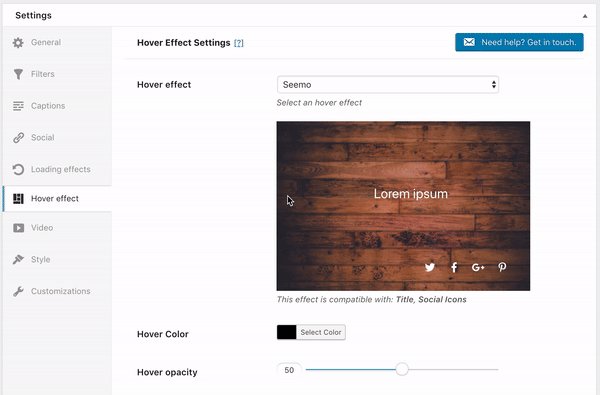
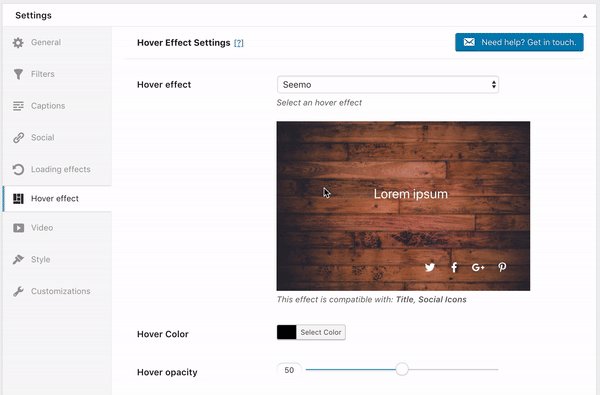
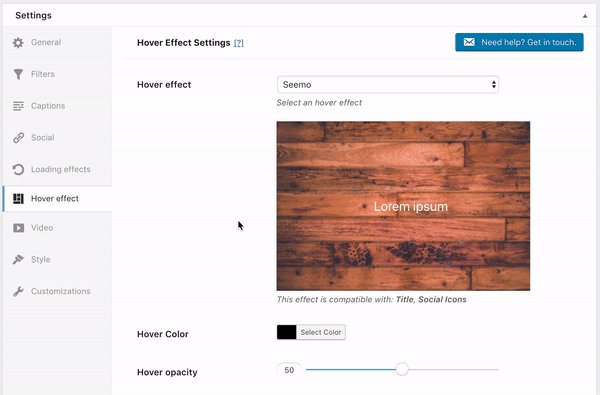
Efectos de desplazamiento

Modula le proporciona 12 efectos de desplazamiento asombrosos y creativos. Usar un efecto de desplazamiento es la mejor manera de aumentar el tráfico a su galería. Estos efectos hacen que su galería sea única y contemporánea, y pueden usarse con un título, una breve descripción e íconos sociales. Modula también funcionará perfectamente en dispositivos móviles. La lista de 12 efectos de desplazamiento se enumeran a continuación:
- Appear
- Cantinelle
- Comodo
- Crafty
- Curtain
- Fluid Up
- Hide
- Lens
- Pufrobo
- Quite
- Reflex
- Seems
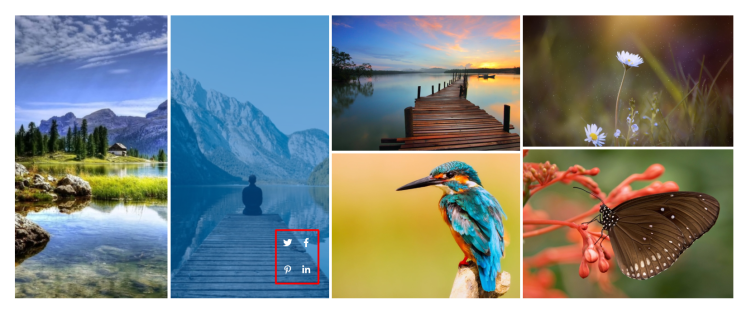
Compartiendo socialmente

Las redes sociales se han convertido en parte de nuestra vida. ¿No es así? Mientras usa Facebook, Instagram o cualquier otro y nota algo interesante o llamativo, de repente lo comparte en la línea de tiempo o lo publica. Al igual que el complemento Modula le permite compartir imágenes en la galería en las redes sociales. Creo que es genial e increíble. Así que sube y comparte muchas imágenes y muéstralas a tus amigos de las redes sociales.
6 estilos de caja de luz
Los 6 estilos Lightbox de Modula se integran sin problemas con sus galerías. Como Modula le ofrece 6 opciones para su sitio web, puede elegir la adecuada para su galería. A continuación se muestran 6 estilos de Lightbox:
- FancyBox
- LightGallery
- LightBox
- Magnific Popup
- PrettyPhoto
- SwipeBox
Mayor velocidad
Como sabemos, cada usuario quiere que su sitio web funcione rápidamente. ¿No es así? Para la sostenibilidad de su sitio, debe mantener su velocidad. Si funciona lentamente, el usuario se sentirá irritado mientras lo usa y puede dejarlo. Por lo tanto, debe crear su sitio web con la mejor galería y velocidad rápida. Esto solo es posible con el uso del complemento Modula. Le ayuda a crear una galería impresionante con varios efectos de atracción y, de manera similar, a mantener la velocidad del sitio web.
Efecto aleatorio y cargado de imágenes
Mezclar una imagen le da un aspecto nuevo y fresco a la galería de imágenes. Con esta función cada vez que carga una imagen, puede ver una nueva galería aleatoria. El efecto de una imagen aumenta su atractivo. Con el efecto de imagen cargada, puede aplicar un hermoso efecto a la imagen cargada que sacará lo mejor de su galería. Algunos de los efectos incorporados son; deslizar horizontalmente / verticalmente, rotar o escalar. Puede pensar, “¿afectará la velocidad de la página o no?” Y la respuesta es no. No afecta la velocidad de tu página. Todavía puede cargar imágenes de forma rápida y sin problemas.
Documentación

Incluso si eres principiante o estás confundido acerca de Modula, ya no tienes que preocuparte. Puede obtener documentación detallada completa de estos complementos increíbles para que pueda usarlo de manera muy fácil y sin problemas. Todo será bastante simple y directo. Las documentaciones visuales y escritas están disponibles para su ayuda.
Soporte dedicado
Por último, pero no menos importante, Modula tiene un equipo excepcional para su apoyo. Están disponibles para todo tipo de soporte. Puedes enviarles tus consultas. Le responderán lo antes posible. También siguen actualizando el tema para actualizaciones regulares y corrección de errores.
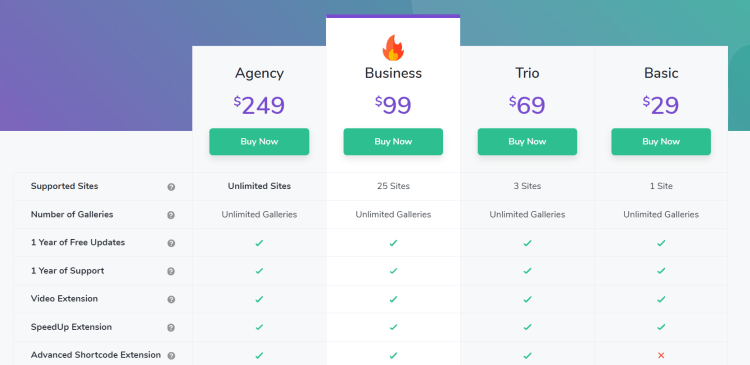
Precio Premium Asequible

Proceso de instalación del complemento Modula Photo Gallery
Para instalar el complemento Modula, debe seguir algunos pasos simples que he enumerado a continuación:
- Ve a los complementos en tu tablero
- Haga clic en agregar nuevo
- Elija el archivo zip de Modula Plugin
- Una vez que haya arreglado el complemento, haga clic en el “Botón Instalar”
- Durante la instalación, el botón naranja comienza a ejecutarse. Tienes que esperar hasta que pare
- Finalmente, haga clic en el botón “Activo”
Espero que aclare sobre la increíble característica de Modula Gallery Plugin. Puede usar el complemento para su galería de imágenes sin ninguna duda. Esto realmente te brinda una gran experiencia. Entonces, si te gusta, descárgalo hoy e impleméntalo en tu sitio web. Aquí he mencionado su procedimiento, eche un vistazo una vez.
Procedimiento para crear una galería con el complemento Modula
- Primero, seleccione la opción “Agregar galería” de Modula
- Proporcione el nombre y la descripción de la galería.
- Establecer el ancho de la galería en porcentaje y la altura en píxeles
- Si desea mostrar texto o no, puede configurarlo en la siguiente pantalla, así que elija su selección
- Elija si desea mostrar el título de la imagen o no. En caso afirmativo, elija dónde mostrar.
- Seleccione el efecto de desplazamiento
- Aplicar el tamaño mínimo de imagen
- Finalmente, agregue una imagen de su biblioteca y
- Guarda la configuración.
Siga visitando nuestro sitio web para obtener más artículos útiles e interesantes.